
Angular Course with building a banking application with Tailwind CSS – Lesson 5: User authentication

Use Angular Route-Guards to Secure Angular Pages — By allow, deny or redirect to other page-view. | by Ankit Maheshwari | JavaScript in Plain English
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://i.ytimg.com/vi/XyLcPdv1LKM/maxresdefault.jpg)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

Open Angular components dynamically in new browser tab without bootstrapping the whole app again | by Saranya Thangaraj | Medium

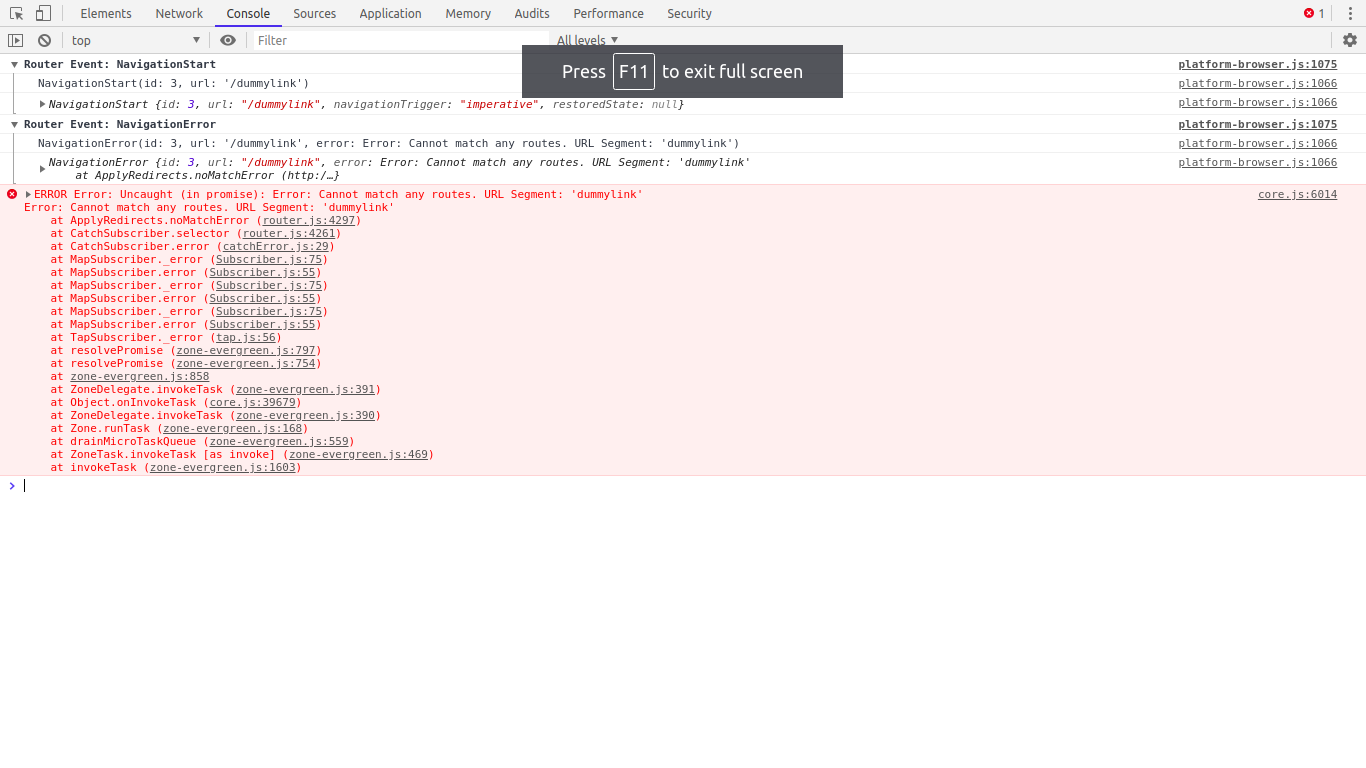
routing - Angular 8 Cannot match any routes on secondary(named) outlet of lazy loaded module - Stack Overflow